Pada
kesempatan ini saya akan membahas cara meng-konfigurasi Rapid PVST+
menggunakan Packet Tracer 7.1.1 dan sekaligus untuk memehuni tugas mata
kuliah Administrasi Jaringan.
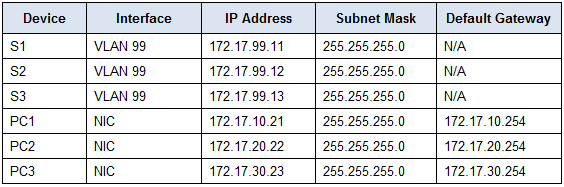
Tabel Address

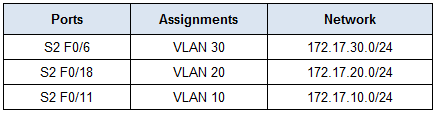
Spesifikasi Switch Ports

Part 1: Konfigurasi VLAN.
Part 2: Konfigurasi Rapid PVST+ Load Balancing.
Part 3: Konfigurasi PortFast dan BPDU Guard.
Latar Belakang
Di Activity ini, anda akan meng konfigurasi VLAN dan trunk, Rapid
Spanning Tree PVST+, Primary dan Secondary root bridges, dan memeriksa
hasil konfigurasi tersebut. dan juga meng optimasi jaringan dengan
meng-konfigurasi PortFast, dan BPDU Guard pada Edge Ports.
Langkah Pertama : Mengaktifkan Port pada Switch 2 dengan Access Mode
S2(config)# interface range f0/6,f0/11,f0/18 S2(config-if-range)# switchport mode access S2(config-fi-range)# no shutdown
Langkah Kedua : Membuat VLAN nya
S1(config)# vlan 10 S1(config-vlan)# vlan 20 S1(config-vlan)# vlan 30 S1(config-vlan)# vlan 40 S1(config-vlan)# vlan 50 S1(config-vlan)# vlan 60 S1(config-vlan)# vlan 70 S1(config-vlan)# vlan 80 S1(config-vlan)# vlan 99 S2(config)# vlan 10 S2(config-vlan)# vlan 20 S2(config-vlan)# vlan 30 S2(config-vlan)# vlan 40 S2(config-vlan)# vlan 50 S2(config-vlan)# vlan 60 S2(config-vlan)# vlan 70 S2(config-vlan)# vlan 80 S2(config-vlan)# vlan 99 S3(config)# vlan 10 S3(config-vlan)# vlan 20 S3(config-vlan)# vlan 30 S3(config-vlan)# vlan 40 S3(config-vlan)# vlan 50 S3(config-vlan)# vlan 60 S3(config-vlan)# vlan 70 S3(config-vlan)# vlan 80 S3(config-vlan)# vlan 99
Langkah Ketiga : Memasukkan VLAN pada Port Switch
S2(config)# interface f0/6 S2(config-if)# switchport access vlan 30 S2(config-if)# interface f0/11 S2(config-if)# switchport access vlan 10 S2(config-if)# interface f0/18 S2(config-if)# switchport access vlan 20
Langkah Keempat : Memastikan VLAN.
Gunakan perintah show vlan pada CLI pada masing masing switch untuk memastikan apakah VLAN terdaftar.
Langkah Kelima : Masukkan trunk pada native VLAN 99.
S1(config)# interface range f0/1-4 S1(config-if-range)# switchport mode trunk S1(config-if-range)# switchport trunk native vlan 99 S2(config)# interface range f0/1-4 S2(config-if-range)# switchport mode trunk S2(config-if-range)# switchport trunk native vlan 99 S3(config)# interface range f0/1-4 S3(config-if-range)# switchport mode trunk S3(config-if-range)# switchport trunk native vlan 99
Langah Keenam : Konfigurasi interface pada masing - masing switch.
S1(config)# interface vlan99 S1(config-if)# ip address 172.17.99.11 255.255.255.0 S2(config)# interface vlan99 S2(config-if)# ip address 172.17.99.12 255.255.255.0 S3(config)# interface vlan99 S3(config-if)# ip address 172.17.99.13 255.255.255.0
Langkah Pertama : Konfigurasi mode STP.
S1(config)# spanning-tree mode rapid-pvst S2(config)# spanning-tree mode rapid-pvst S3(config)# spanning-tree mode rapid-pvst
Langkah Kedua: Konfigurasi Rapid Spanning Tree PVST+ Load Balancing.
S1(config)# spanning-tree vlan 1,10,30,50,70 root primary S2(config)# spanning-tree vlan 1,10,20,30,40,50,60,70,80,99 root secondary S3(config)# spanning-tree vlan 20,40,60,80,99 root primary
Periksa konfigurasi anda dengan menggunakan perintah show-spanning tree.
Langkah Pertama: Konfigurasi PortFast pada Switch 2.
S2(config)# interface range f0/6 , f0/11 , f0/18 S2(config-if-range)# spanning-tree portfast
Langkah Kedua : Konfigurasi BPDU Guard pada Switch 2.
S2(config)# interface range f0/6 , f0/11 , f0/18 S2(config-if-range)# spanning-tree bpduguard enable
Step 3: Verify your configuration. Langkah Ketiga : Periksa Konfigurasi.
Gunakan perintah show run untuk memeriksa konfigurasi tersebut apakah berjalan baik dan benar.
